ご注意下さい
この記事は3年以上前に書かれた記事ですので、内容が古い可能性があります。
本Blogの投稿履歴を見てもらえるとすぐに分かりますが2017年年末以降あまり投稿しておらず、結果的にWordPress環境を放置していました。
-

-
CentOS7のPHP(5.4系)をPHP7.2にバージョンアップする、ついでにWordPressも5系へ。
Cent0S7のPHPは5.4以降メンテナンスされていないことからWordpressのバージョンアップに困っている方も多いのではないでしょうか。Wor …続きを見る
PHPのバージョンアップと共にWordPressも最新にしたことで改めてメンテナンスをしてみたところ、異様に速度が遅くなっていることが分かりました。
今回は改めてチューニングしましたのでそのやり方についてお伝えしたいとも居ます。
この記事のもくじ
結論
いろいろなプラグインも試してみましたが、今後の管理のしやすさも考えると、以下の2つのプラグインを入れておけばWordPressの性能問題はだいたい解決できるのではないかと思います。それ以外の性能(ハード面の性能、とコンテンツの性能(例:Googleの広告が多い、等))については本記事では触れません。
WP Fastest Cache
EWWW Image Optimizer
当環境とチューニングに利用したサイト
当方の環境は以下の通りです。
環境構成
- PHP 7.226
- Apache 2.4.6
- WordPress 5.3.2-ja
また、サイトチューニングの際の性能測定サイトとしては一般的な以下の2サイトを利用しています。
GTmetrix | Website Speed and Performance Optimization
チューニング
不要なプラグインの削除
さて、PHP、WordPressともにアップグレードしましたが、重大エラーは出ていないものの、実はエラーが出力されているプラグインもあります。
wp-config.phpでデバッグをオンにしてエラーが出ていないかチェックしましょう。エラーが出ている場合にはプラグインを停止・削除することをオススメします。
私の環境の場合、【WP File Cache】を止めたところ、管理画面の性能が格段に上がりました。昔から管理画面は遅いと思っていたのですが、もしかすると昔から管理画面性能に悪影響を与えていたのかもしれません。
また、私の場合は画像のアップロード時にリサイズをするプラグインとして、Resize Image After UploadとFlexible Upload(今はもう存在しない模様)というプラグインを利用していたのですが、EWWW Image Optimizerに統合することができましたので削除してしまいました。
Resize Image After Upload
よく紹介されている手段
続いては一般的に他のサイトで紹介されている手段です。
Autoptimize
CSS、JavaScriptを最適化してくれるプラグインです。
Autoptimize
Async JavaScript
JavaScriptの読み込みを非同期にしたり遅延読み込みをさせるためのプラグインです。
Async JavaScript
a3 Lazy Load
画像をスクロールに合わせて遅延読み込みさせるためのプラグインです。
a3 Lazy Load
WP Fastest Cache / W3 Total Cache
動的な画面を静的(キャッシュ)に変換し表示を早くさせるためのプラグインです。
通常はどちらか1つでいいですが、DBキャッシュについてはW3 Total Cache(以下W3TC)のみの対応です。私の場合以前にWP Fastest Cache(以下WPFC)のプレミアム版を購入しているので、WPFCを使うことは大前提で話を進めます。
WP Fastest Cache
W3 Total Cache
EWWW Image Optimizer
次世代画像フォーマットWebpに対応するためのプラグインです。また画像アップロード時画像のリサイズ、最適化も行ってくれます。
EWWW Image Optimizer
一般的な手段でのチューニング結果
私の場合、結果は以下の通りです。本来は1つずつ説明すべきですが(実際そうしました)、結局うまくいかなかったので今回は最終結果のみお伝えしようと思います。
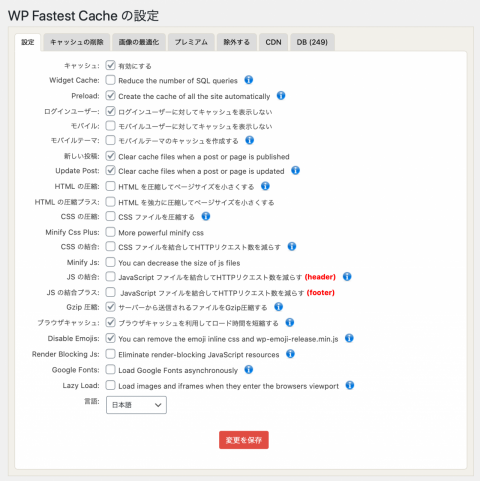
WPFCの設定ですが、AutoptimizeにてHTML/CSS/JSの最適化を実施しましたので関連するチェックは外します。また、当サイトのテーマはレスポンシブルデザインなのでモバイル用テーマ、というのはないためモバイル用のキャッシュも外しています。
また、W3TCはDBキャッシュの機能のみ利用しています。General SettingsよりDB Cacheのみ有効(Enable)にします。WPFCと競合しますので必ず他のチェックボックスは外しましょう。
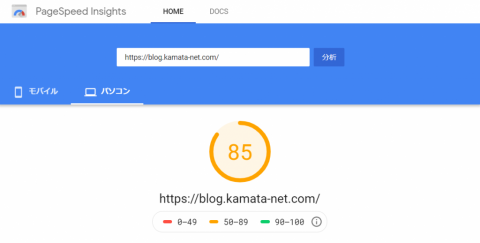
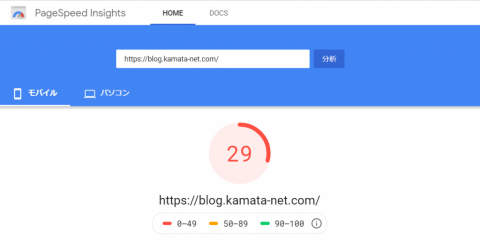
結果ですが、
一般的なやり方でのチューニング結果
- a3 Lazy Loadについては画像読込中のまま画像が表示されなくなった。
こちらはWPFC+Async JavaScriptとの競合です。WPFCとa3 Lazy Loadの組み合わせは問題ありません。 - EWWW Image Optimizerを使って画像をWebp化したが、画像が表示されなくなった
こちらは当方の環境特有の問題なので後述します - W3TCについては効果がわからず
- Autoptimizer単体だとむしろ性能劣化、Async JavaScript+Autoptimizerも性能劣化、a3 Lazy Load + WPFCとも相性悪し
なので、Autoptimizer、Async JavaScript、a3 Lazy Loadは使用しないこととしました。
当方の設定
EWWW Image Optimizerの設定
先にも触れましたが、EWWW Image Optimizerを使って一晩かけて当サイト全てのJPEG、PNG画像についてWEBP化しました(xxxxx.jpgをxxxx.jpg.webpを作成)が、画像が表示されず、「メディア」を見てもサムネイルが表示されなくなってしまいました。
これは当方の環境起因で普通の方には発生しない事象だと思いますが、当方のサイトでは画像などの静的コンテンツを別サーバーに格納しています。URLもドメインレベルから別です。これが原因で画像が表示されていませんでした。$wordpress/.htaccessに以下を追加することでWEBPアイコンが緑になります。
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
Header append Vary Accept env=REDIRECT_accept
AddType image/webp .webp
このRewriteRuleがうまくいっていなかったようです。ですので上記のRewriteRuleをご自分のサイトに合わせて書き換えてやりましょう。うちのサイトの場合は以下の通りです。
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.*wp-content/)(.+)\.(jpe?g|png)$ https://kamata-net.jp/\.$3.webp [T=image/webp,E=accept:1,L]
Header append Vary Accept env=REDIRECT_accept
AddType image/webp .webp
またWPFCを導入している場合には$wordpress/.htaccessに既にWEBP用の設定が入っている可能性もありますので修正はそちらにしたほうがいいでしょう。
# BEGIN WEBPWpFastestCache
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} \.(jpe?g|png)
RewriteCond %{DOCUMENT_ROOT}/\.webp -f [or]
RewriteCond /home/httpd/html/wordpress/\.webp -f
RewriteCond %{QUERY_STRING} !type=original
#RewriteRule ^(.*) "/\.webp" [L]
RewriteRule (.*wp-content/)(.+)\.(jpe?g|png)$ https://kamata-net.jp/\.$3.webp [T=image/webp,E=accept:1,L]
Header append Vary Accept env=REDIRECT_accept
AddType image/webp .webp
# END WEBPWpFastestCache
ちなみに、mod_rewriteのデバッグは/etc/httpd/conf.d/ssl.confのVirtualHostディレクティブ内を編集します。
Header set Strict-Transport-Security "max-age=31536000"
ErrorLog logs/ssl_error_log
TransferLog logs/ssl_access_log
#LogLevel warn
LogLevel debug rewrite:trace8
SSLEngine on
SSLProtocol all -SSLv2
SSLCipherSuite HIGH:MEDIUM:!aNULL:!MD5:!SEED:!IDEA
〜
これでssl_error_log内にデバッグログが出力されます。
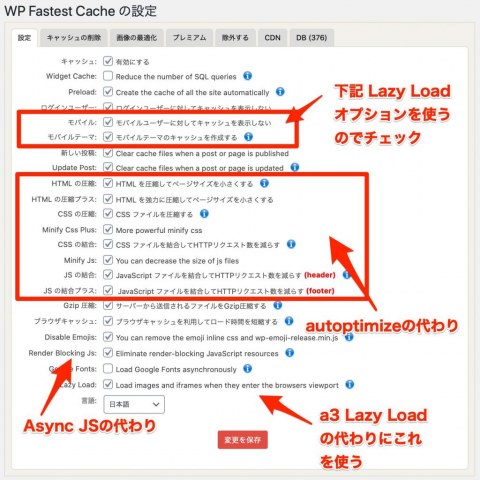
WP Fastest Cacheの設定
WPFCでAutoptimize、Async JavaScript、a3 Lazy Loadの代替ができますのでそちらを利用します。
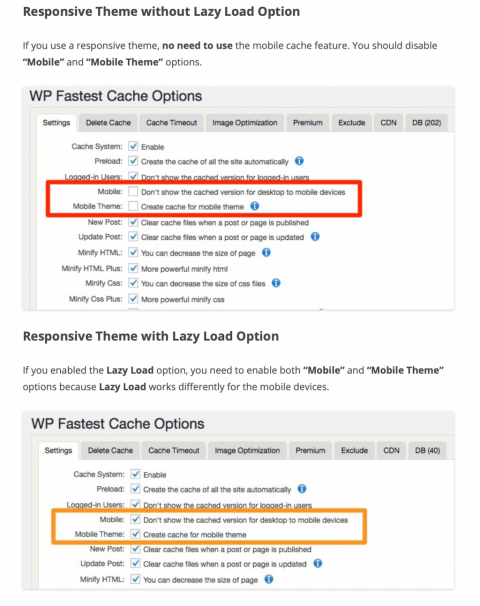
当サイトのテーマはレスポンシブルデザインですのでモバイル用のチェックは不要なのですが、以下の公式HPを参考にして下さい。
測定結果
モバイル性能はまだまだ改善の余地がありそうですが、環境の問題というよりはコンテンツの問題なような気がします。
おまけ
$wordpress/wp-content/cache配下にキャッシュが作られますがこのディレクトリをメモリ上に作るとさらなる効果があります。
-

-
WordPressの性能チューニング(キャッシュ)
WordpressのキャッシュファイルをRAM(メモリ)上に展開することでアクセスが劇的に速くなります。そのやり方についてご紹介します。続きを見る
記事は以上