ご注意下さい
この記事は3年以上前に書かれた記事ですので、内容が古い可能性があります。
Jetpackにはいつも大変お世話になっています。
Jetpack by WordPress.com
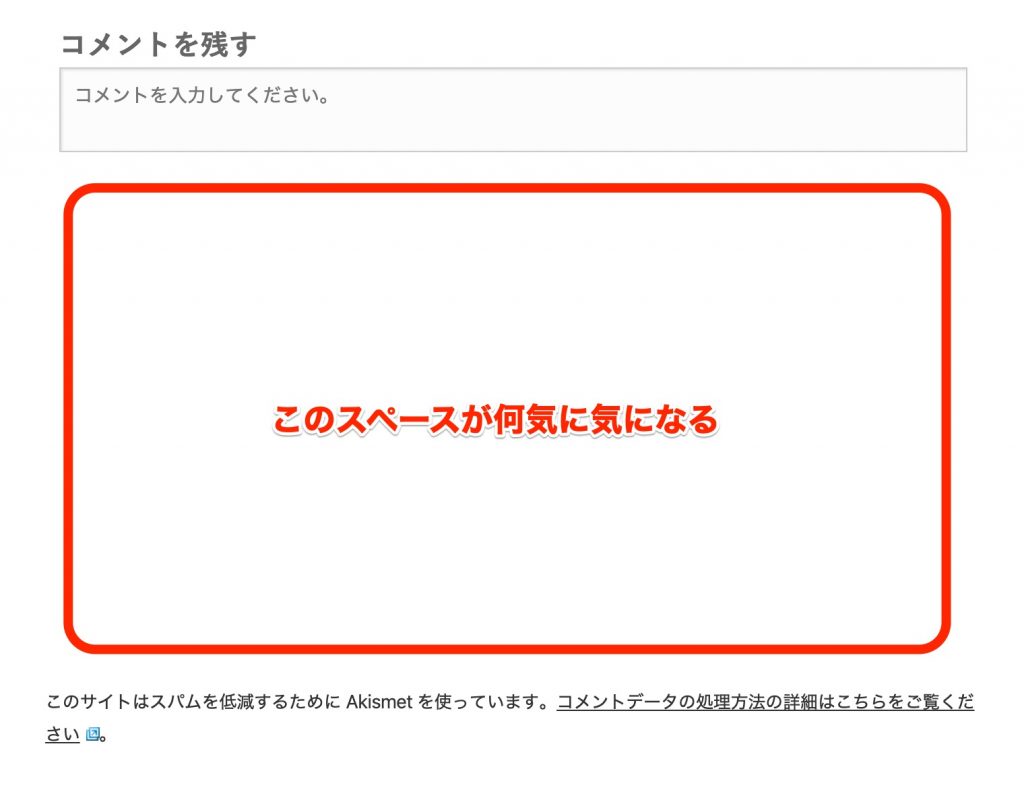
しかし、コメント欄に以下のような気になるスペースができるんですよね。機能には影響ないんですが。
 なのでこのスペースを削除してみましょう。と言ってもプラグインを直接修正してしまうとアップデートの度に修正箇所が消えてしまう可能性があります。
なのでこのスペースを削除してみましょう。と言ってもプラグインを直接修正してしまうとアップデートの度に修正箇所が消えてしまう可能性があります。
CSSで調整する方法
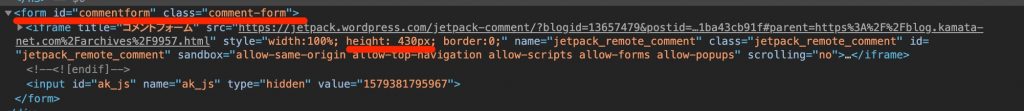
今回は違うやり方を試してみましょう。Chromeで検証してみると、comment-formで高さが410pxに指定されています。
今回はStyleシートで高さ指定を上書きしてしまいたいと思います。
$wordpress/wp-content/themes/affinger5-child/style.cssを編集します。
/* JetPack コメント欄対策用 http://webmateria.co.jp/jetpack-comment/ */
form.comment-form iframe {
height:115px !important;
}
form#commentform iframe {
height:115px !important;
}
/*media Queries スマートフォンとタブレットサイズ(959px以下)で適応したいCSS - スマホ・タブレット
---------------------------------------------------------------------------------------------------*/
@media only screen and (max-width: 959px) {
/*-- ここまで --*/
これで直るはずです。
以下のサイトを参考にさせて頂きました。
WordPress案件に特化した制作会社ウェブマテリア-全国対応可! Web Materia INC.
ありがとうございました!
文言自体を消す方法
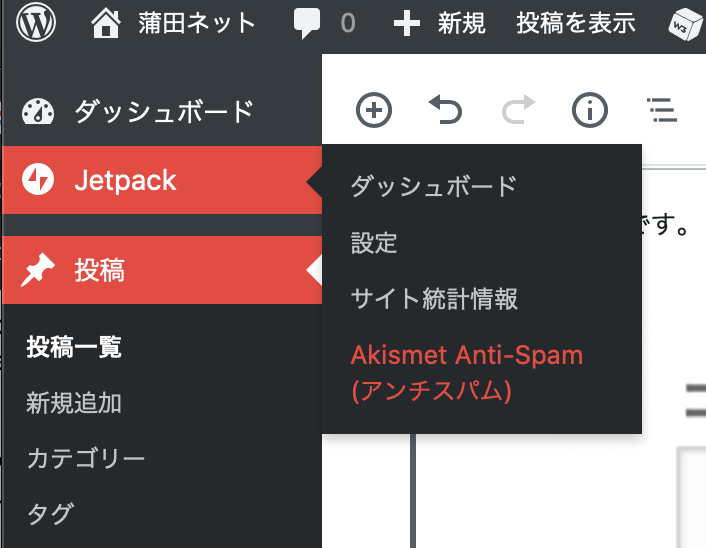
そして、もう一つご紹介する方法はもっと簡単です。設定メニューのJetpack→Akismet Anti-Spamから設定画面に入り、
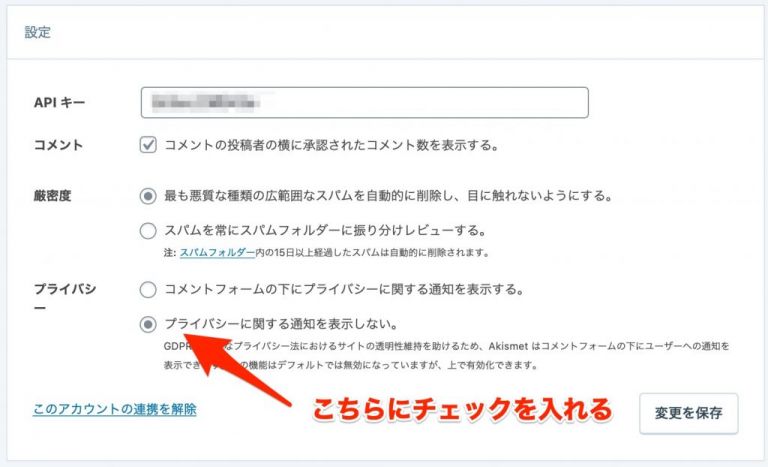
コメントフォームの下にプライバシーに関する通知を表示する、のチェックを外しましょう。具体的にはプライバシーに関する通知を表示しない、にチェックを入れます。
これでそもそもスペースを生み出していた原因の、このサイトはスパムを低減するためにAkismetを使っています。コメントデータの処理方法の詳細についてはこちらを御覧ください。という文言自体が消えることになります。
WING(Affinger5)について
このサイトはWINGで構築しています。パーツが豊富で非常に使いやすいのでむしろ初心者にお薦めです。このテーマを使えばコンテンツの作成に集中できると思います。
記事は以上!