ご注意下さい
この記事は3年以上前に書かれた記事ですので、内容が古い可能性があります。
他にも作っていますので、よければ参考にしてください。
https://blog.kamata-net.com/archives/000456.html
https://blog.kamata-net.com/archives/000458.html
iphoneのテーマに凝ってしまい、とうとうアイコン自作まで。。。
まぁすぐに飽きると思いますが。
(一度試すと飽きる性質です…)
えーと、僕のiphoneのデスクトップテーマはGlass Orb Colorにしていますが、新規アプリをインストールすると、対応していないアイコンがちらほら。
見た目を統一したいのでアイコン作成に至ったわけです。
まず注意事項として
・JailBreakが必要です。
・完全自己責任で実施です。有事の際は最悪iphoneが文鎮に成り下がります。
・最新のOSではJailBreakは完全でないため、電源のOFF/ONすると起動しなくなります。(都度JailBreakをすれば復旧)
になるのでマニアックといえばマニアックな世界ですね。
さて、さっそくアイコンの作成方法ですが、
まずは、元ネタとなるアイコンをアプリケーションから抽出しましょう。
以下のiPhonePNGでアイコンをゲット: はじめよう!《新幹線通勤》の記事にもありますが、アプリのアイコンはPNGですが、Apple特有のようです。
以下のツールを利用してiTunesでバックアップを取ったアプリからアイコンを通常のPNG形式で抽出可能です。
ipaPNGviewer
抽出したアイコンにGlass Orb Colorテーマ中に含まれているBlank_Orb.png と合成する必要があります。
と合成する必要があります。
この程度の合成であればPhotoshopは不要でGIMPとうフリーのツールで合成可能です。
実際のアイコンの作り方は
icon « Blogの一品さんの通りです。
補足としては、切り取るサイズは52x52ぐらいがいいかもしれません。
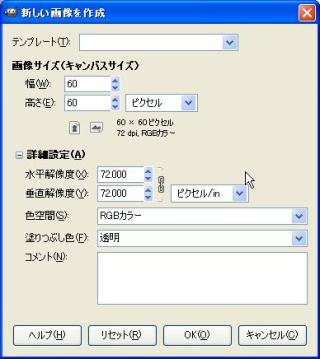
新しい画像を作る際には、サイズは60x60、背景色は透明にしましょう。
またOrbっぽさを表現するために、フィルタ>変形>レンズ補正で丸っぽく変更させるといいかもしれません。
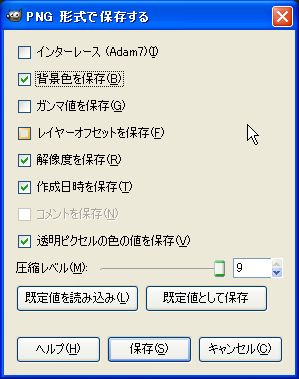
また保存する際には、「背景色を保存」を忘れずに。
稚拙ですが作ったものは一応公開しておきます。











Echo.png セカイカメラ.png ソリティアV.png 和英和.png Wallpaper.png Dark Nebula.png FlyCast.png Kirikae.png WGConnect.png TOKYO FM.png クックパッド.png
iphoneのアイコンと同じ名前にしてアップロードすればOKです。日本語もOK。
ただし、WinSCPでアップすると日本語名付ファイルがうまくアップロードできませんでした。
FileZillaがいいかも。(要 JailBreak後SSH導入)