ご注意下さい
この記事は3年以上前に書かれた記事ですので、内容が古い可能性があります。
当方のブログは大したPVも無いのでかなり恥ずかしいのですが2011年の終わりぐらいには1,100PV/日ぐらいはあって月間も20,000PV以上あった時もありましたが、手抜きをしている間にずるずると下降線を辿り今や全盛期の1/3以下…。
1,000PV/日あっても性能チューニングなんて全く必要ないのですが(18時間で割ったとしても55アクセス/時間=1分で1アクセス程度)、せっかくですのでブログシステム(wordpress)のチューニングについてご紹介しておきます。
性能チューニングに限らず、問題を解決するには原因を突き止めることが非常に大事になってきます。
性能ボトルネックになる得る箇所としては、当ブログの閲覧者側から見て
- 閲覧者のPCのスペック
- 閲覧者⇔閲覧者のプロバイダのネットワーク回線
- 閲覧者のプロバイダ~当方のサーバまでの回線
- 当方のWebサーバの性能
- 当方のDBサーバの性能
と言ったところがボトルネック箇所の可能性があります。
ただし大部分が所与の条件となりますので(お金も無いですし)、サイト運営者側ができるのはWebサーバのチューニングとDBサーバのチューニング、そしてネットワークを流れるパケット量の削減ぐらいになると思っています。
今回はWebサーバの性能チューニングとして
を考えてみたいと思いますが、DBMSの性能チューニングのことはよくわからないので今回はパスします。
また問合せ数の削減という意味ではキャッシュの活用ができるかと思います。キャッシュ化できる箇所としては閲覧者側から
- 閲覧者のPCのブラウザキャッシュ
- 閲覧者内ネットワークのProxyのキャッシュ
- サーバ側のコンテンツキャッシュ
- DBサーバのキャッシュ
- サーバ側のコンテンツ圧縮
があります。
この記事のもくじ
Webサーバのチューニング
apacheのマルチスレッド化については「Apacheのチューニング(性能編)」でも記載を致しましたが、apacheをpreforkからworkerモードで起動することで可能となります。
また、パケットの圧縮については「Apacheのチューニング(転送データ量削減編)」を読んで頂ければいいと思いますがmod_deflateを利用することで可能です。
キャッシュ化
キャッシュ化については、ブラウザキャッシュ、DBキャッシュ、コンテンツキャッシュとありますのでそれぞれ見ていきましょう。
ブラウザキャッシュについては、mod_expiresを有効にすることで利用可能となります。詳しくは「Apacheのチューニング(転送データ量削減編)」に記載をしています。ブラウザにキャッシュを持たせることで問合せの回数の抑制効果を狙います。
次にDBキャッシュですが、DB Cache Reloaded Fixプラグインを使うことでメモリ上にDBキャッシュを保存し、DBへのクエリを抑制します。

コンテンツキャッシュについてはWP Super Cacheが有名ですが、トラブル報告も多いので利用しないほうが良さそうです。
WP File Cacheは、一度取得した、PHPの変数(オブジェクト)をキャッシュして次回以降それを使いまわすことでファイルのロード時間を減らします。結果的にDBへのクエリ数を減らす効果があります。通常PHPの言語ファイル(MOファイル)をキャッシュするMo Cacheと一緒に使われます。moファイルはメッセージなどをロケールごとに持つメッセージテーブルのようなものです。
コンテンツのチューニング
キャッシュ化の次はコンテンツ自体もチューニングしてみましょう。
画像ファイルなど静的コンテンツについては「WordPressで静的コンテンツをCookieフリードメイン化してみる」でご紹介したとおり別ドメインに切り出すことで不要なクッキーの発行を抑制し、KeepAliveを有効にすることで余分なセッションを張る事を抑制します。
また、コンテンツの圧縮としてcssやJavaScriptファイルをまとめたり、不要な改行、空白、コメントを除くプラグインHead Cleanerを導入しましょう。(Head Cleaner 導入時の注意点)
上記はcssやJSのみでしたが、WP Minifyを使うことで記事本文のHTMLからも不要な改行などを除くことが可能になりますのでこちらも忘れずに。
効果の測定
サイトのパフォーマンス測定は以下の3つのサイトが有名です。
Website speed test
GTmetrix | Website Speed and Performance Optimization
WebPagetest - Website Performance and Optimization Test
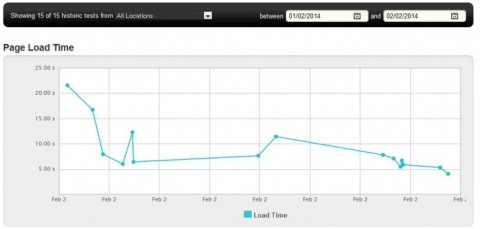
上記サイトでチェックしながら、各対策を打つことで、当初20秒以上かかっていたものが5秒前後になるなど1/4以下に性能が上がりました。
(参考にさせて頂いたサイト)
Webページのパフォーマンス測定サイト「WebPagetest」で計測してみた | Check!Site
1秒でも早く!Webサイトの高速化に役立つ3つのサービス | OXY NOTES
記事はここまで。