ご注意下さい
この記事は3年以上前に書かれた記事ですので、内容が古い可能性があります。
WPTouchがメジャーバージョンアップして、非常に洗練された感じになりました。
以前のWPTouchでGoogle AdSenseの広告を挿入していた方も居ると思いますが、今回のバージョンアップで全部飛んでしまいます。
今回はアドセンスに加えて全部で以下のカスタマイズ方法を紹介していきたいと思います。
ポイント
- 個別記事にグーグルアドセンスの挿入(本記事)
- トップページにフェイスブックいいね!を追加
- 新着記事にNewボタンを追加(トップページと個別記事)
-

-
WPTouch3.1をカスタマイズする(いいね!とNew!)
前回に引き続き今回は の2番目と3番目のやり方を紹介します。下記イメージです。 まずフェイスブックのいいねボタンですが、これはFacebook …続きを見る
-
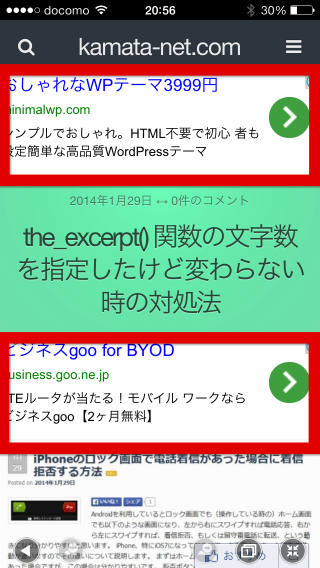
今回は個別記事へのアドセンスの挿入ですが、以下のように個別記事の3箇所、タイトルの上下と、記事の下とコメント欄の間に入れたいと思います。


まずはAdSenseの設定は済んでいる前提として進めますが、広告のサイズは幅は320pxを超えてしまうとレイアウトが崩れるので気をつけましょう。
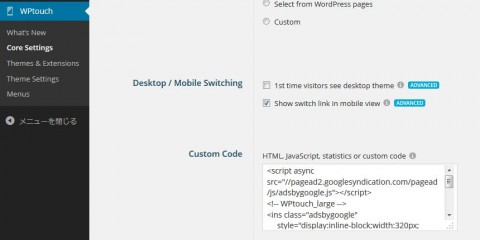
Google Adsenseサイト上ではこのように作ってます。

私の場合は320x100サイズのテキスト広告(①)と
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- WPTouch_large -->
<ins class="adsbygoogle" style="display:inline-block;width:320px;height:100px" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="98xxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
私の場合は320x50サイズのテキスト/イメージ広告(②)を使っています。
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- WPTouch -->
<ins class="adsbygoogle" style="display:inline-block;width:320px;height:50px" data-ad-client="ca-pub-xxxxxxxxxxxxx" data-ad-slot="27xxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
上記広告を$wordpress/wp-content/plugins/wptouch/themes/bauhaus/default/single.phpの以下の部分に挿入します。
<div class="crumb-path bauhaus"> … </div> ここに挿入(①) <div id="content"> … <div class="post-page-head-area bauhaus"> … </div> ここに挿入(①) <div class="post-page-content"> … </div> <!-- content --> ここに挿入(②) <?php get_template_part( 'nav-bar' ); ?> …
ページの一番下への広告はWPTouchの設定画面から出来ますのでそちらで設定します(効果あるのかしら?)。

お試しあれ。
