ご注意下さい
この記事は3年以上前に書かれた記事ですので、内容が古い可能性があります。
前回に引き続き今回は
ポイント
- 個別記事にグーグルアドセンスの挿入
-

-
WPTouch3.1をカスタマイズする(AdSense挿入)
WPTouchのカスタマイズ方法について解説します。今回はAdsenseコードを埋め込みます。続きを見る
-
- トップページにフェイスブックいいね!を追加
- 新着記事にNewボタンを追加(トップページと個別記事)
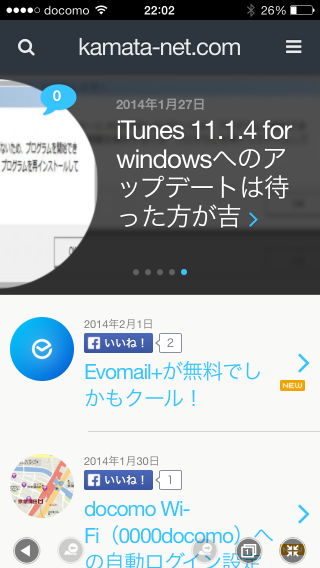
の2番目と3番目のやり方を紹介します。下記イメージです。

まずフェイスブックのいいねボタンですが、これはFacebook for wordpressプラグインがすでに導入されていて使えるようになっていることが前提で話を進めます。
Add Facebook social plugins and the ability to publish new posts to a Facebook Timeline or Facebook Page. Official Facebook plugin.
以下のコードを表示させたいところに挿入すれば良いだけですが、他にもいろいろと属性があります。
<div class="fb-social-plugin fb-like" data-font="lucida grande" data-ref="above-post" data-href="<?php the_permalink(); ?>" data-layout="button_count" data-width="150" align="right"></div>
詳細はFacebookディベロッパーサイトを参照してもらいたいのですが、使いそうな属性を挙げておきます。
| data-layout | "standard", "button_count", "box_count"の3種類のアイコンから選択します |
| data-share | 指定しないとfalseになっていますがtrueにすると「シェア」ボタンも表示されます |
続いてNewボタンですが、
<?php
$days=7;
$today=date('U'); $entry=get_the_time('U');
$diff=date('U',($today - $entry))/86400; //86400sec=24H=1day
if ($days &gt; $diff) {
echo '<img src="https://blog.kamata-net.com/img/icon_new.gif" alt="New" />'; }>
を任意の箇所に挿入します。Newアイコンはご自身で用意してください。アイコンでなくて文字でも良いかと思います。
2行目の7日以内に投稿した記事に対してNewアイコンをつける指定になりますので好みに合わせてカスタマイズしてください。
さて、上記2つのコードを私は以下のコードに挿入しています。
$wordpress/wp-content/plugins/wptouch/themes/bauhaus/default/post-loop.php
<div class="fb-social-plugin fb-like" data-font="lucida grande" data-ref="above-post" data-href="<;?php the_permalink(); ?>" data-layout="button_count" data-width="150" align="right"></div>
<h2 class="post-title heading-font"><?php the_title(); ?></h2>
<?php
$days=7;
$today=date('U'); $entry=get_the_time('U');
$diff=date('U',($today - $entry))/86400;
if ($days > $diff) {
echo '<img src="https://blog.kamata-net.com/img/icon_new.gif" alt="New" />'; }?>;
2行目がオリジナルのコードです。タイトルを挟んで挿入しています。