ご注意下さい
この記事は3年以上前に書かれた記事ですので、内容が古い可能性があります。
WordPressのプラグインをいろいろと調べてみたのですがnewボタンを表示するプラグインがないですね。
そこでいろいろなサイトを参考にカスタマイズしてみました。
基本的には以下のコードをnewアイコンを表示させたい各テンプレートに入れるだけです。
<h2>;<a href="<?php the_permalink() ?>;" title="<?php the_title(); ?>;">;<?php the_title(); ?>;</a>;
<?php
$days=7;
$today=date('U'); $entry=get_the_time('U');
$diff1=date('U',($today - $entry))/86400;
if ($days >; $diff1) {
echo '<img src="https://blog.kamata-net.com/img/icon_new.gif" alt="New" />;';}?>;
</h2>;
簡単ですね。私はインデックステンプレート、カテゴリテンプレート、タグテンプレート、singleテンプレート、アーカイブテンプレートに入れています。

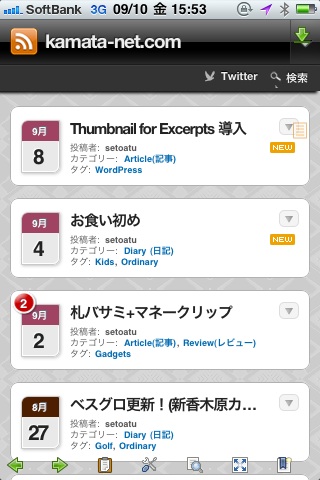
さ、ら、に。WPTouchもカスタマイズしてしまいましょう。
wp-content/plugins/wptouch/themes/default配下のindex.php、single.phpをいじります。
<a class="h2" href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php
$days=7;
$today=date('U'); $entry=get_the_time('U');
$diff1=date('U',($today - $entry))/86400;
if ($days > $diff1) {
echo '<img src="https://blog.kamata-net.com/img/icon_new.gif" alt="New" />'; }?>
<div class="post-author">
div class="content" id="content<?php echo md5($_SERVER['REQUEST_URI']); ?>">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="post">
<a class="sh2" href="<?php the_permalink() ?>" rel="bookmark" title="<?php _e( "Permanent Link to "
, "wptouch" ); ?><?php if (function_exists('the_title_attribute')) the_title_attribute(); else the_title(); ?>"><?php the_title
(); ?></a><?php $days=7; $today=date('U'); $entry=get_the_time('U'); $diff1=date('U',($today - $entry))/86400; if ($days > $dif
f1) { echo '<img src="https://blog.kamata-net.com/img/icon_new.gif" alt="New" />'; }?>
<div class="single-post-meta-top"><?php echo get_the_time(__('M jS, Y @ h:i a', 'wptouch')) ?>
› <?php the_author() ?><br />
こんな感じです。

なかなかいいでしょ?
是非お試しあれ。
