ご注意下さい
この記事は3年以上前に書かれた記事ですので、内容が古い可能性があります。
この記事のもくじ
WordPressにおける抜粋の種類
まず、WordPressには「抜粋」と一言で言ってもいくつか種類があるのでそこから説明したいと思います。
少々ややこしいのですが、WordPressには本文から自動でデフォルトで抜粋文を作成してくれる機能があります。デフォルトでは本文の先頭よりより110文字を抜き出して抜粋文を作成してくれます。
次に、moreタグを挿入し、moreタグ以前を「抜粋」としてくれる機能です。
<!-- more -->
さらにに「抜粋」欄に記入する方法です。WordPress 5では右側の文書ペインの下の方に記入欄があります。
抜粋欄に記入されたものが抜粋文となります。
まとめると、以下の3つの抜粋があります。
WordPressにおける3つの抜粋
- 本文からの抜粋
- moreタグ以前の文章
- 抜粋欄に設定された抜粋文
上記に2.については私は利用したことがないので試していませんが、WordPress内の扱いとしては3と同義にだと思われます。
本記事では、言葉の使い方として、1を「抜粋」、2,3については「カスタム抜粋」と呼ぶことにします。
ややこしい点
ここでWordPressをカスタマイズしている方はthe_expcerpt()という関数について聞いたことがあると思いますが、記事の抜粋文章を返却する関数です。通常は記事本文先頭から110文字までを抜粋し返却します。
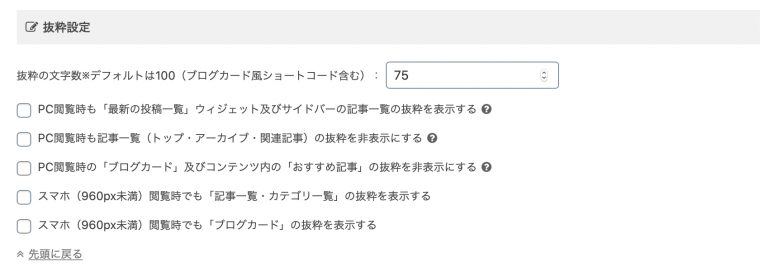
私が利用しているWING(Affinger5)では設定画面の「デザイン」→「抜粋設定」から抜粋する文字数の設定が可能です。
しかし!カスタム抜粋が設定されていると上記の場合、75文字が効きません!
つまり抜粋文章を取得するthe_excerpt()関数は、カスタム抜粋が設定されているとそちらを全文取得し、設定されていなければ、本文より指定された文字数で抜粋文を返却する仕様となっています。
細かい話をすると、カスタム抜粋をHTMLタグ付きで設定をしても、the_excerpt()で返却される抜粋文からはタグが除去されてしまいます。
実現したいこと
では、ここで私が実現したいことを整理しておきたいと思います。
実現したいこと
- 各記事の右上にカスタム抜粋をHTMLタグ付きで全文表示するウィジェットを配置したい
- トップページ等のアーカイブページ、ブログカードではカスタム抜粋が設定されていればそちらを優先し、指定した文字数分、HTMLタグなしで表示したい
では、既に実現してしまっていますが、やりたいことの説明をしていきます。
カスタム抜粋を設定し、ウィジェットとして表示したい
トップページの記事の紹介文書が「抜粋」の場合、記事本文の先頭から抜粋することになりますので、場合によっては以下のように表示されてしまうかもしれません。
こんばんわ、@setoatuです。今日は…
こんにちわ、@setoatuです。本日は、○○について…
ドイツから@setoatuです…。
とかだと格好悪いですよね。ですので読者にもわかるようにカスタム抜粋を設定しました。
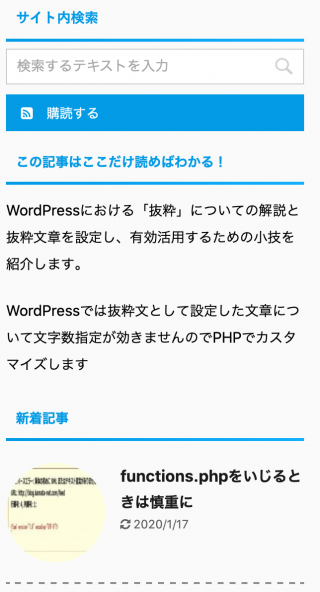
さらにカスタム抜粋はウィジェットとしてサイドバーに表示したいと考えています。以下のような感じです。せっかく来ていただいた読者には最後まで読んでもらうことなく、目的の情報が手に入るかどうかを最初に知ってもらうことを目的としています。
最後まで読んでもらって、結局欲しい情報がなかった、というのは時間の無駄ですですから最初に知ってもらったほうがお互いハッピーです。ですのでカスタム抜粋には結論めいたことまで記載をするようにします。
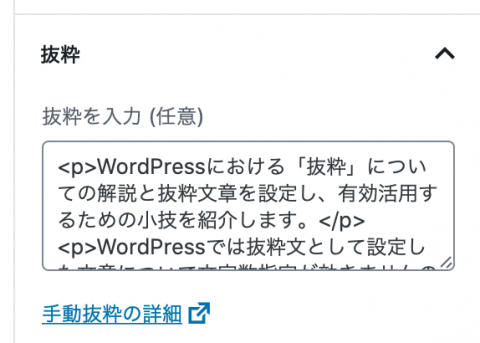
以下のようにカスタム抜粋を設定します。HTMLタグ入りです。
そして、サイドバーの上部に以下のようにカスタム抜粋を表示することができます。
これはこれで目的を達成できたのですが、一方でこのように設定すると、以下のような弊害が発生してしまいます。
カスタム抜粋文章を適当な長さで切りたい
トップ画面の記事説明欄
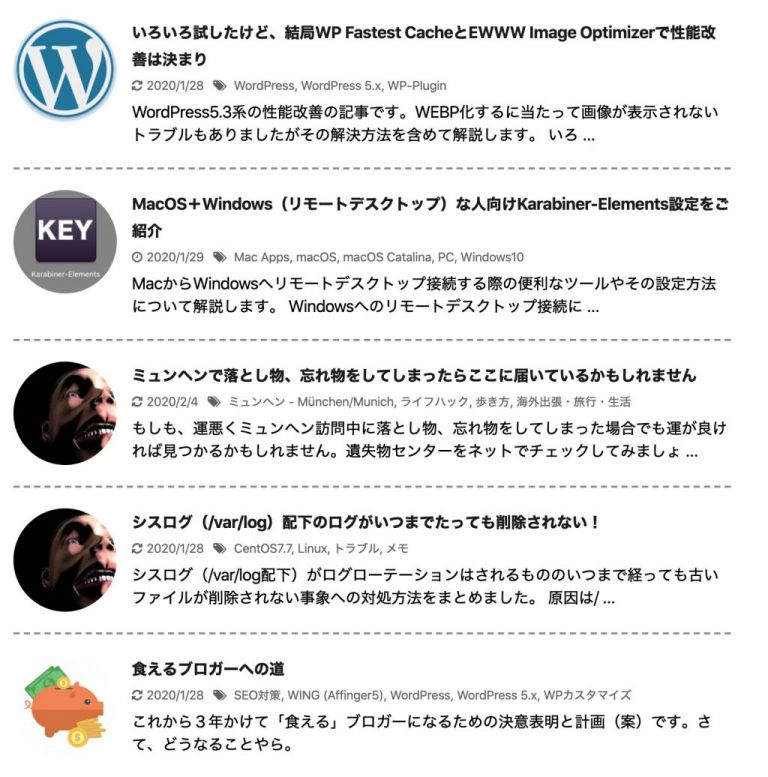
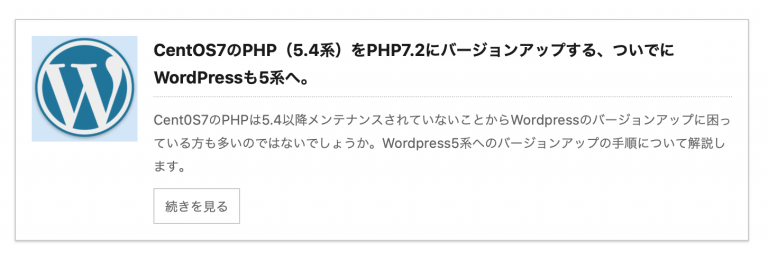
以下はトップ画面のスクショですが、カスタム抜粋を設定したことで、カスタム抜粋が全文表示されてしまい高さが揃っていない上にPタグが改行タグに変換されてしまっています。タグが変換されるのはWING(Affinger5)の仕様かもしれません。
以下のようにカスタム抜粋も適当な長さで切りたいと思っています。
ブログカード
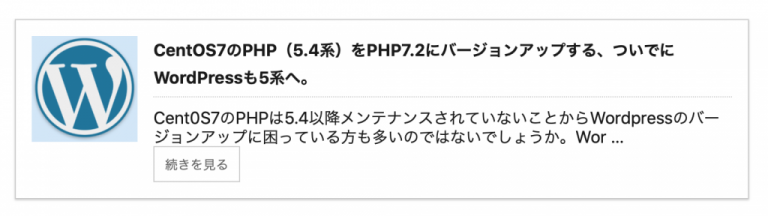
上記と同様にブログカードにもカスタム抜粋文章全文が表示されるため、形が崩れてしまいます。
カスタム抜粋文章をある程度の長さで自動で切って(抜粋して)レイアウトが崩れないようにしたいと思います。
実現方法
それでは具体的に上記のやりたいことを実現する方法を説明していきたいと思います。
カスタム抜粋表示ウィジェット
ショートコードの作成
ウィジェットにショートコードを埋め込ます。ウィジェット上でPHPを実行するPHP Code Widgetなどもありますがセキュリティ上脆弱性があるようですのでショートコードで実現しようと思います。
affinger5-childディレクトリにaffinger5/functions.phpをコピーして編集します。以下のコードを追加します。
function shortcode_setoatu_excerpt(){
if ( ! is_single() ) {
return;
}
global $wp_query;
$postID = $wp_query->post->ID;
$setoatu_excerpt = get_post($postID)->post_excerpt;
if ( $setoatu_excerpt == '' ){
return;
} else {
$ret = '<h4 class="menu_underh2">この記事はここだけ読めばわかる!</h4>' . $setoatu_excerpt;
return $ret;
}
}
add_shortcode('setoatu_excerpt', 'shortcode_setoatu_excerpt');
処理の内容を解説をします。
| 2−4行目 | 個別投稿ページ以外にカスタム抜粋はありませんので個別投稿ページでのみ動作させます |
| 5−7行目 | 当該ページのカスタム抜粋文章を取得します |
| 10−13行目 | カスタム抜粋文章がある場合はヘッダ(ここだけ読めばわかる!)を付加して表示します |
| 15行目 |
ショートコード名「setoatu_excerpt」として登録します |
ウィジェットの配置
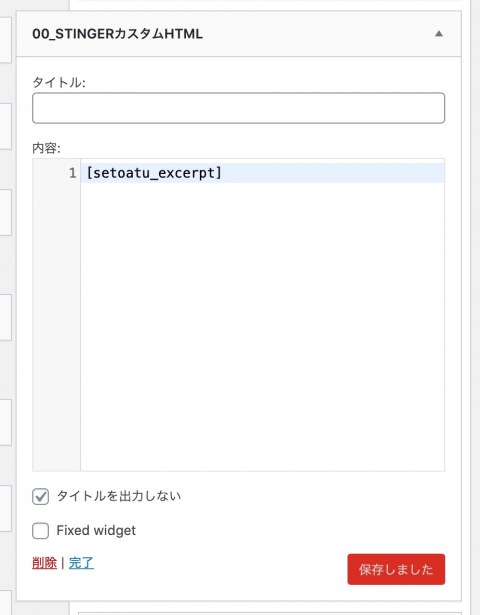
WordPress管理画面の「外観」→「ウィジェット」よりウィジェットの配置をします。Affinger5の場合はカスタムHTMLウィジェットを利用するといいでしょう。
内容としては、先程作成したショートコードを埋め込むだけです。
カスタム抜粋文章の抜粋
次はややこしいですが、カスタム抜粋文章を指定文字数で抜粋します。同じく下記のコードをaffinger5-child/functions.phpに追加します。
// https://kotori-blog.com/wordpress/excerpt_custom/
function snipet_excerpt() {
global $post;
$length = 75;
$content = strip_tags($post->post_excerpt);
$content_length = mb_strlen($content);
$content = mb_substr($content,0,$length);
if(!$content){
$content = $post->post_content;
$content = strip_shortcodes($content);
$content = strip_tags($content);
$content = str_replace(" ","",$content);
$content = html_entity_decode($content,ENT_QUOTES,"UTF-8");
$content_length = mb_strlen($content);
$content = mb_substr($content,0,$length);
}
if ( $content_length > $length ){
return $content . ' …';
} else {
return $content;
}
}
add_filter('the_excerpt', 'snipet_excerpt');
こちらも処理の内容を解説します。詳しくは下記のサイトをご参照下さい(ありがとうございました)。
「the_excerpt()」をカスタマイズ[WordPress]
| 4行目 | 抜粋文章の長さは75文字とします |
| 5行目 | カスタム抜粋を取得します |
| 6行目 | 文末に…をつけるかどうか判定用に文字列長を取得します |
| 7行目 | 先頭から75文字を切り取ります |
| 9−17行目 | カスタム抜粋が設定されていなかった場合、本文から75文字取得します。絶対75文字以上あると思いますが判定用文字列長も取得しています |
| 18−22行目 | 75文字以下の場合はそのまま返却。75文字を超えている場合は…を末尾に付加して返却します |
| 24行目 | 少々怖いですが、既存のthe_excerpt()関数を作成した関数で置き換えてしまいます。これでブログ全体の動きが変わります。 |
まとめ
WordPressの記事の抜粋方法は3種類の抜粋方法があります。
WordPressにおける3つの記事抜粋方法
- 本文からの抜粋
抜粋文章の長さはテーマより指定可能 - moreタグ以前の文章
自身でmoreタグを挿入することで調整可能 - 抜粋欄に設定された抜粋文
2,3については自分で文字をカウントしながら調節しないといけません。
今回は主にカスタム抜粋と呼んだ上記3の抜粋文章について、自動で文章の長さ調節をすることでレイアウト崩れを防ぐとともに、読者にもわかりやすく記事の内容を伝えられるようなウィジェットの作成の紹介をしました。
WING(Affinger5)について
このサイトはWINGで構築しています。パーツが豊富で非常に使いやすいのでむしろ初心者にお薦めです。このテーマを使えばコンテンツの作成に集中できると思います。
記事は以上!









 WordPress.org
WordPress.org
![「the_excerpt()」をカスタマイズ[WordPress]](https://blog.kamata-net.com/media/celtispack/thumbnail/07ea0d32c1e1969a9d728ff7afa4de1e-full.gif)