ご注意下さい
この記事は3年以上前に書かれた記事ですので、内容が古い可能性があります。
長らく使ってきた Google Syntax Highlighter for WordPress HF Edition ですが、いつの間にかプラグインサイトからも削除されており、まだ使えているもののがGutenbergへの乗り換えたのもいい機会ですので、過去分について移行しようと思います。
注意ポイント
- Search Regexプラグインを利用してデータベースの書き換えを行います。
- ある程度専門的な内容も含まれていますのでバックアップを取る等、しっかりと対策を行って進めてください。
この記事のもくじ
現状の確認
まずは今までどんな使い方をしてきたのか確認します。私は今までAddQuicktagプラグインを使って、Google Syntax Highlighter for WordPress HF Edition用のタグを出力していました。
AddQuicktag
以下のようなものを出力して、手でソースコードタイプ(Brush)などを書き換えて使っていたのです。
<pre title="" class="brush:plain;collapse: false; first-line: 1; title: ""; notranslate; highlight:[1];"> </pre>
ということでだいたいキレイに記事中にコードが埋まっているはずです。
移行方針
まずは移行方針を立てます。
ポイント
- Search Regexを使って正規表現を用いてSyntaxHighlighter Evolved用のショートコードに変換していく
- 全てを一回の置換で変換しようとせず、数回に分けてもいい
- 一部は手修正も許容する
- 変換後の記事修正に備えてカスタムHTMLブロックの中に配置する(エディタが勝手に書き換えてしまうため)
どりあえずテスト
Search Regexを使って変換と同時にHTMLカスタムブロック化できるできるかテストします。
Search Regexのカスタマイズ
置換後に改行コード(\n)を入れる必要がありますが、改行コードではなく文字列としての\nが入ってしまいます。セキュリティ上の対応かと思いますがプラグインを以下のようにカスタマイズします。$wordpress/wp-content/plugins/search-regex/searches/post_content.phpを以下のように編集します。後で戻すので必ず修正前にバックアップを取得しておきましょう。
function replace_content ($id, $content)
{
global $wpdb;
//$wpdb->query ($wpdb->prepare( "UPDATE {$wpdb->posts} SET post_content=%s WHERE ID=%d", $content, $id ) );
$content = str_replace('"', '\"', $content);
$wpdb->query ( "UPDATE {$wpdb->posts} SET post_content=\"{$content}\" WHERE ID=\"{$id}\";" );
}
いよいよテスト
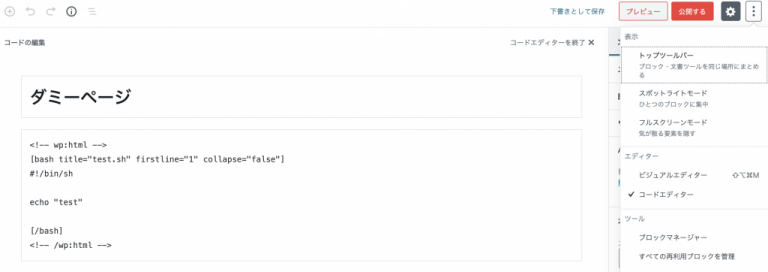
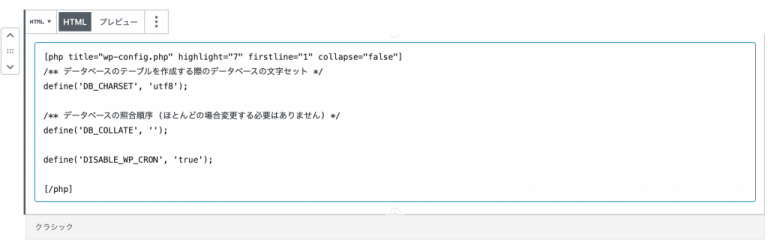
まずはテストページとして以下のようなページを作成します。現実に近づけてブロックは既存記事に入っていませんのでコードエディタで編集します。
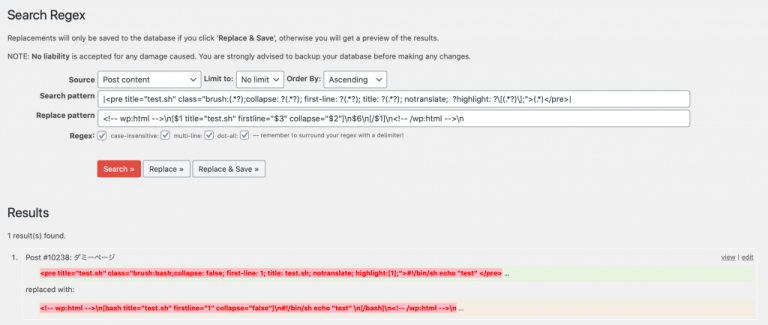
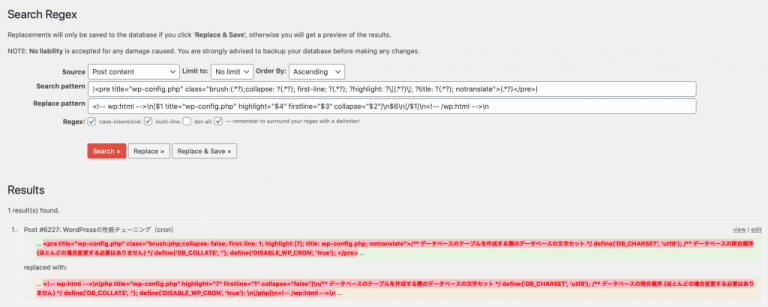
Search Regrexでまずは試してみます。いきなりReplace&Saveを押さないように!
|<pre title="(.*?)">(.*?)</pre>|
Search pattern |<pre title="test.sh" class="brush:(.*?);collapse: ?(.*?); first-line: ?(.*?); title: ?(.*?); notranslate; ?highlight: ?\[(.*?)\];">(.*)</pre>| Replace pattern \n
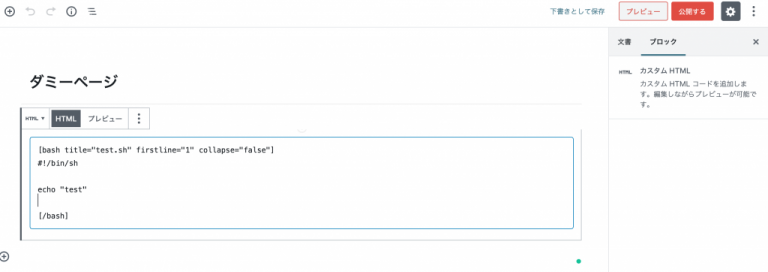
変換後、先程のダミーページを開きます。
ちゃんと変換されています。
ブロックエディタに換えてもHTMLカスタムブロックができていることを確認できました。この方針で全てのコードをカスタムHTMLブロックに変換できそうです。
注意点
以下の点について注意してください。
注意ポイント
- 「¥」じゃなくて「\」を入れてください。¥だとそのまま文字として変換されてしまいます。
- いきなり「Replace & Save」を押さないように。押すのは「Replace」ボタンです。
少し正規表現について解説
詳しくは省きますが、ポイントのみ解説します。
| 正規表現 | 解説 |
| (.*?) | 最小マッチング |
| (.*) | 最大マッチング。ただし同じ記事に2つ以上ソースコードがあるとマッチしてしまう可能性があるかも。(.*?)を使ったほうが良かったかも。(</pre>が2つ以上あると最後の</pre>までを抽出してしまう可能性あり。なので今後は(.*?)を使うことにします。 |
| (スペース)? |
スペースがある場合とない場合があるのでどちらも取る。つまりcollapse: ?(.*?);はcollapse: true;もcollapse:true(スペースなし)についても「true」を取る、という意味になります。 |
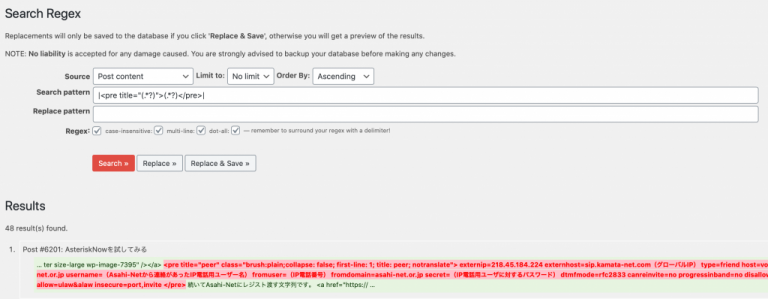
対象件数の把握をする
さて、これから実際の記事に対して作業を行っていきますが全体の件数の把握をしましょう。
|<pre title="(.*?)">(.*?)</pre>|
置換対象は48件であることが確認できました。
実際の記事でやってみる
さて、実際の記事でやってみましょう。まずはもう一度バックアップの確認です。取っていなかったら必ず取ってください。下の例ではtitle="wp-config.php"を指定してまずは試してみています。
ちゃんとカスタムHTMLブロックも作成されています。
注意点
と、このようにやっていけば置き換えることは可能です。もう一度注意点についてよくまとめておきたいと思います。
注意ポイント
- データベースを直接編集することになりますのでくれぐれもバックアップを忘れずに
- DBManagerのバックアップ件数は最大10件で、その後は古いものから自動削除してしまいます。あまり頻繁にバックアップを取ると戻せなくなる可能性もあります。
- 1件1件変更したら記事の確認をしていくぐらいの気持ちでやってください。
WP-DBManager
参考にさせて頂いたサイト
以下のつばさのーとさんのページを参考にさせて頂きました。ありがとうございました。